
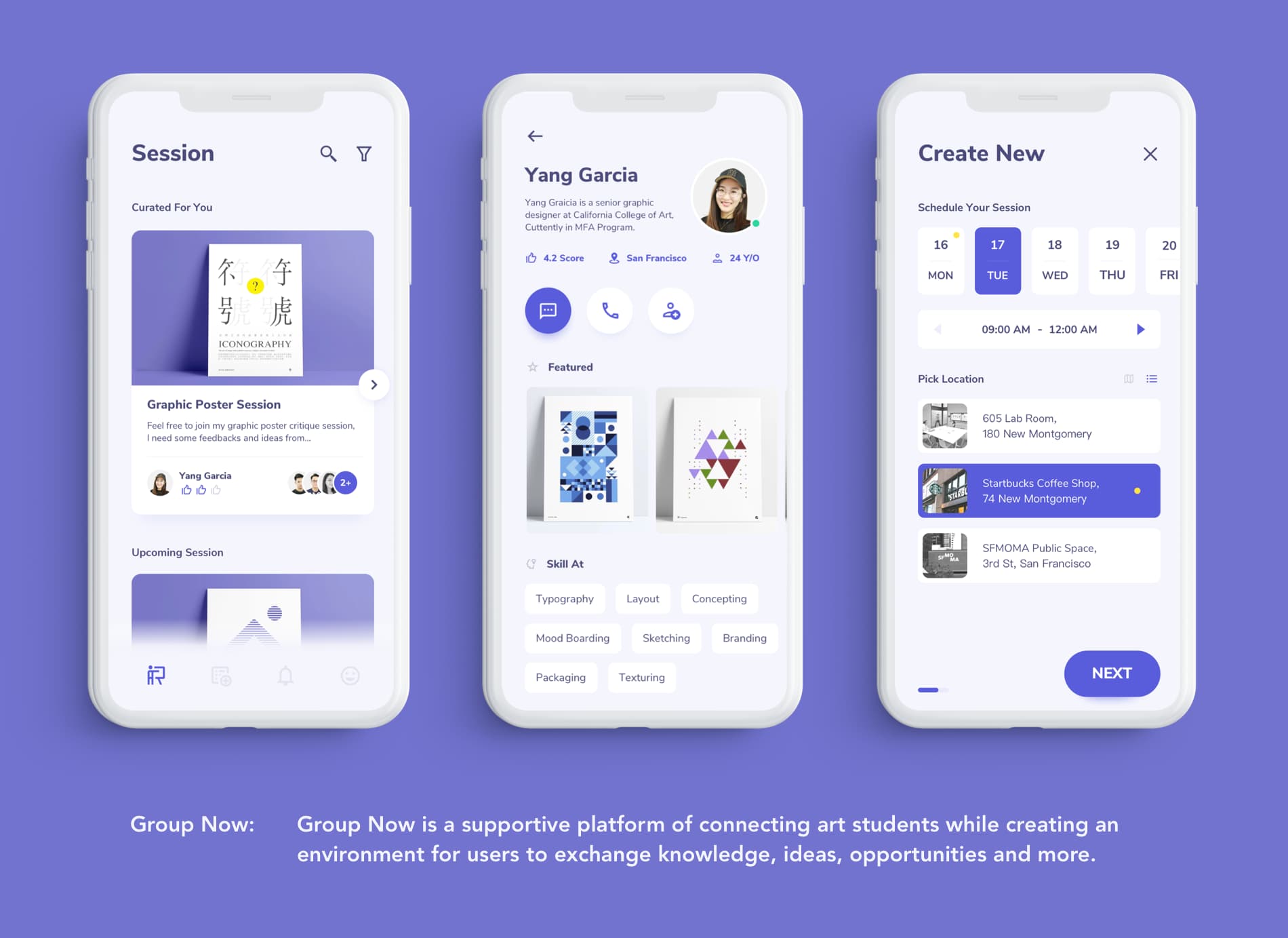
I came up with a product idea aimed to enhance the art students networking experience by providing a critique session platform.
Got 83% positive feedback from 16 usability testing and expertise validation / reviews.
problem statement
“As an art / design student, I really frustrated about doing project without instant feedback, design work need to be critiqued, and I can’t find a really skillful friends or mentor to help me to develop my project from specific aspects. I wish there is a tool that can help me find study group or designer friend in different field. I want a community to ask, share and present about design projects.”
marketing research
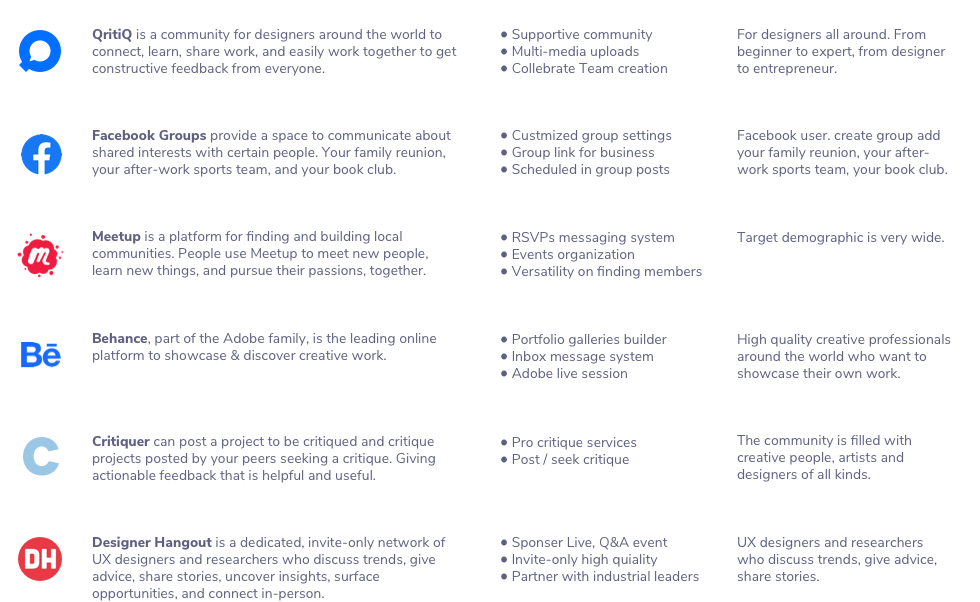
I started to research current solutions including: Facebook group, LinkedIn mentorship, meetup.com, qritiq.me, designerhangout.co, StudyBuddy App. I then created a Google Sheet to document the Competitive Audit.

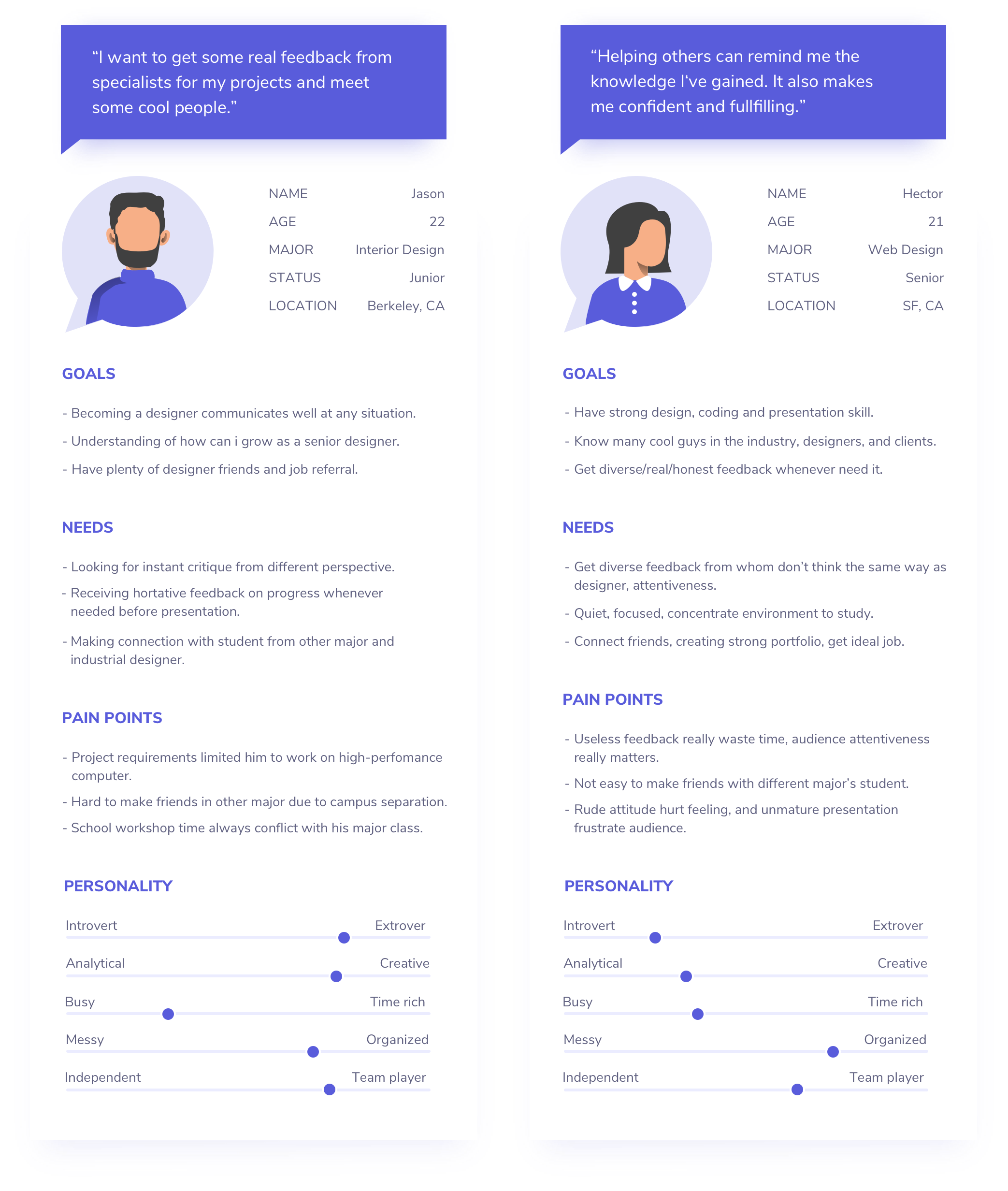
Initial Persona
Based on exercise above, I crafted two provisional personas. These personas are purely based off of my assumptions and serve to inform my design decisions during the initial phase of design & research. I’ll be validating or invalidating my assumptions during user research & testing.

Empathize with Users
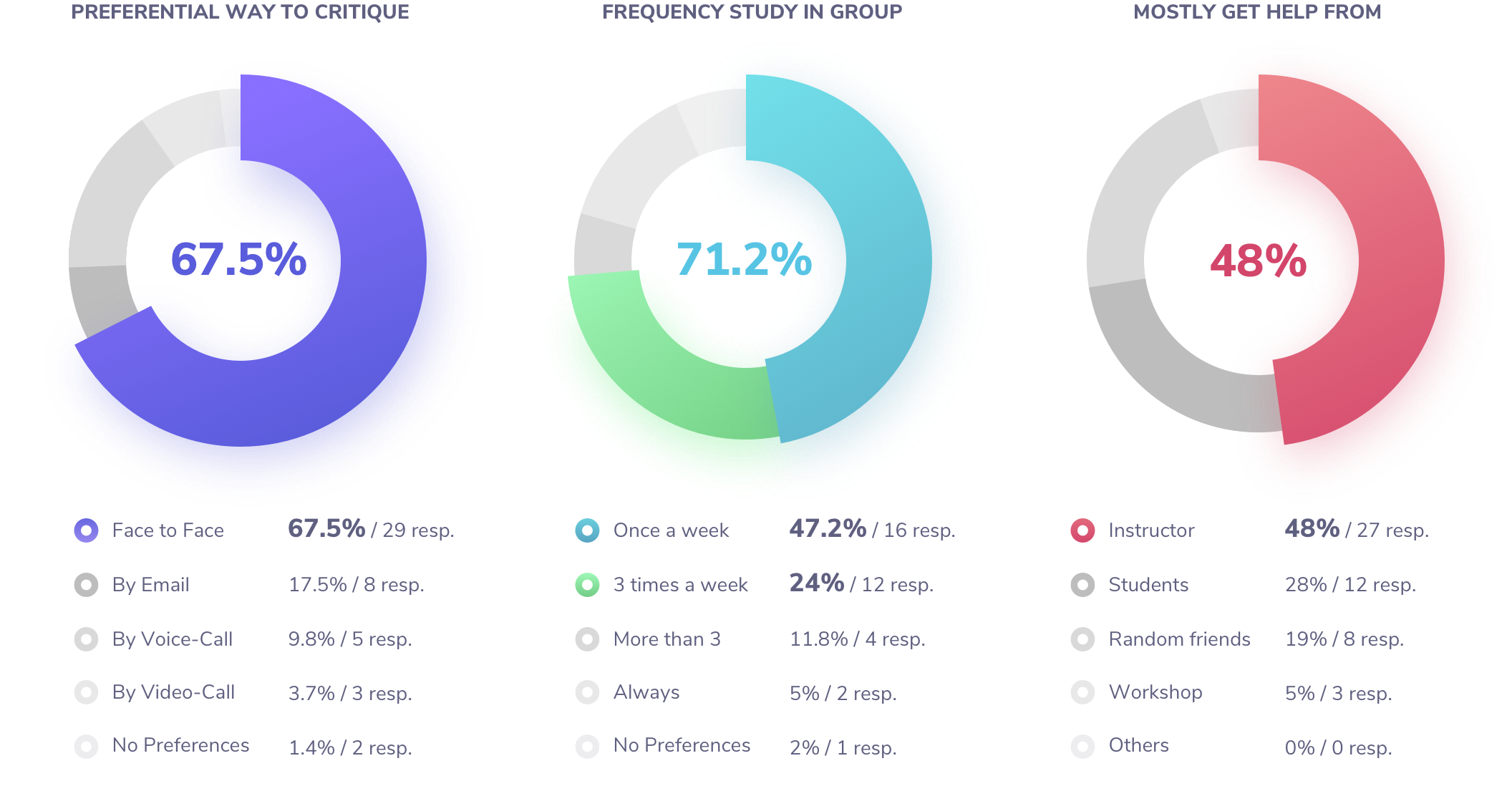
To find and understand the specific target users, I set 4 learning goals and a questionnaire survey was sent out to further narrow the scope. I visualized the Survey Result below. Based on the data received, multiple semi-structured user interviews were conducted to dive deeper and better understand users’ perspective of receiving feedback in a school setting.
- ●Get multi-dimensional feedback, critique and help from peers in different field.
- ●Find rapid group, flexible schedule for students who want critique instantly.
- ●Better practice for improving presentation skill.
- ●Learn to work within the team or group, in collaborative environment.
- ●Network with other major student both online and onsite.
- ●Get job referral by connecting with other major’s student.


User Interview
To dive even deeper, we need to understand behavioral questions about our target audience, so I conducted user interviews, here are insightful quotes from interviews.

research synthesis
What are the main goals / motivations when students want to connect with others?
- - Learning different skillset and getting feedback from other fileds.
- - Networking and job referral.
- - Finding study partner or mentor who can help them to grow.
- - Having common interest/topic.
- - Finding a collaborator and seeking help and improvement for current projects.
What factors are students concerned with when joining the group critique?
- - Professionalism. They want to learn people specialize in different filed.
- - Time manner. A schedule that matches their own.
- - Attentiveness, Trustworthiness, Credibility, Honesty.
- - Good characteristics help communication.
- - Good Face-to-Face communication.
What are the pain points in seeking critique from people?
- - Does not give constructive feedback, sugarcoats things instead.
- - It is hard to get professional feedback from people who in different field.
- - Time constraints.
- - Facebook is too informal for finding critique, LinkedIn is too formal.
- - Demand inequality, Instructor has neither the time nor energy.
- - Working with people I can not choose.
design goal
“Create a solution for art students who want to approach critique session and get feedback from others for their project face to face, and want to efficiently network with other people.”
Conceptualization
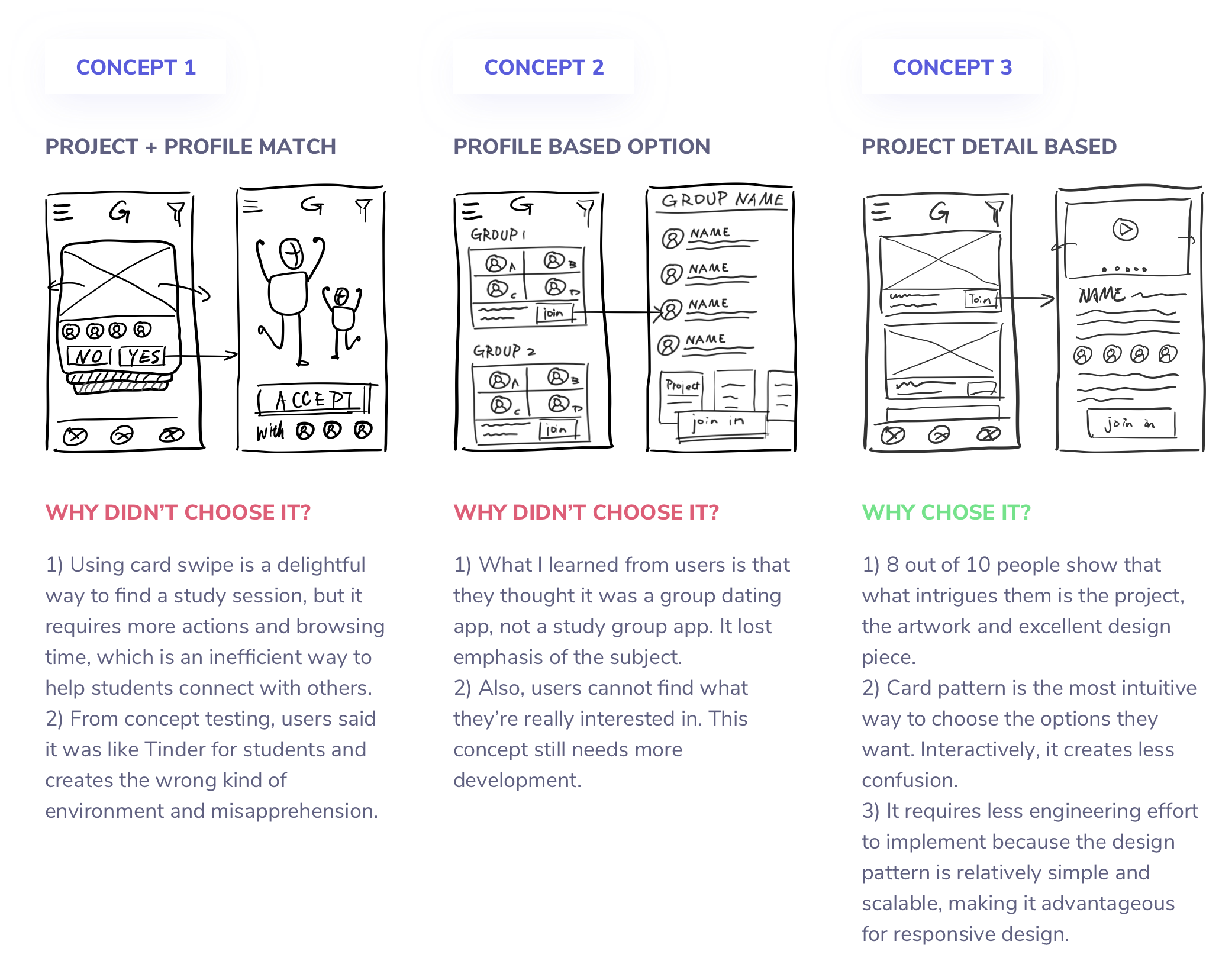
I categorized and prioritized user needs, then started to make lighting demos by sketching out possible solutions on an iPad. Here are three concepts from crazy 8’, which have a lot of potential.

user flow
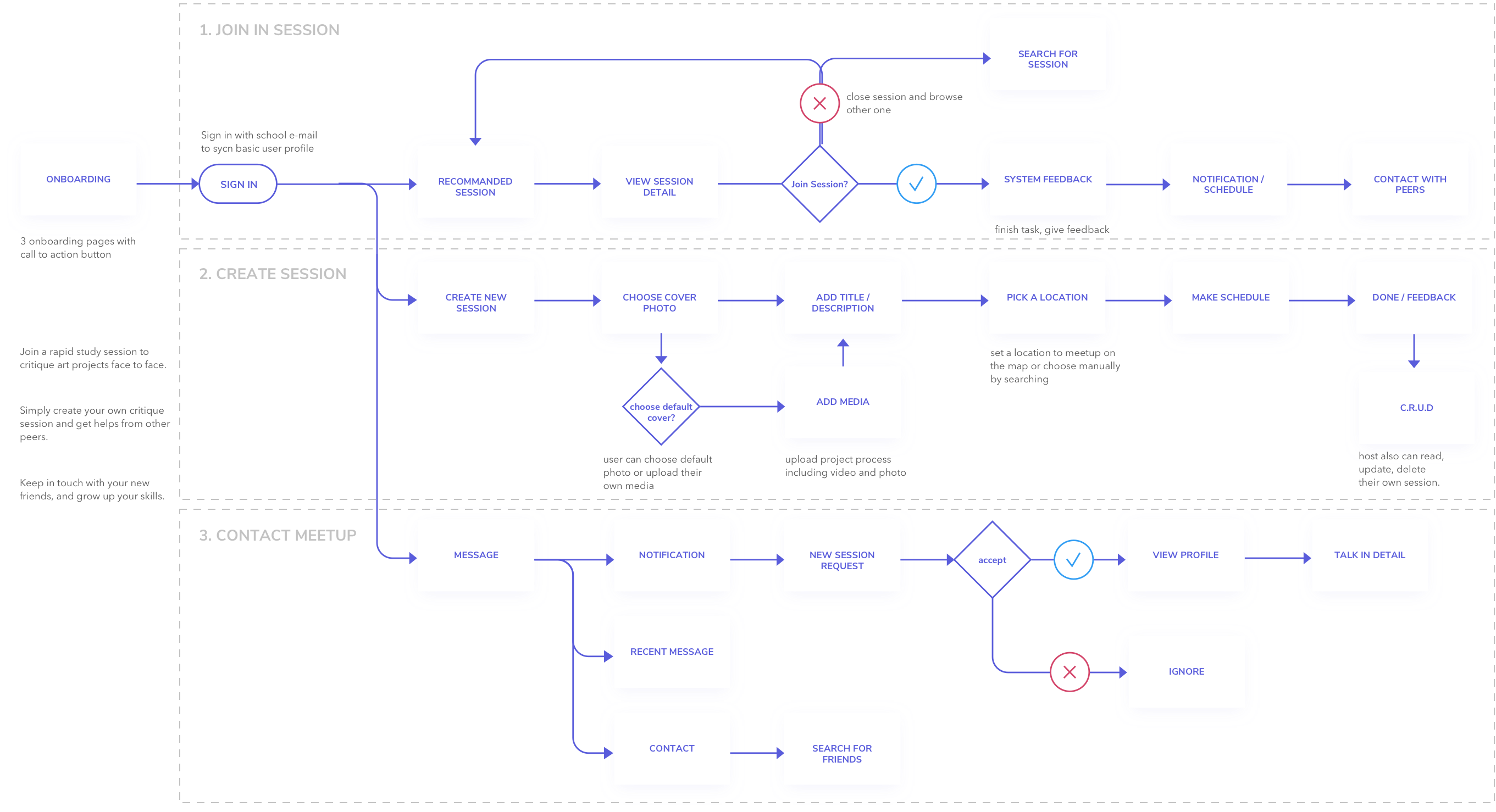
In order to get a holistic view of what the features would look like, I carefully crafted the whole user flow including three main features: join in session, create session, and message system.

wireframe
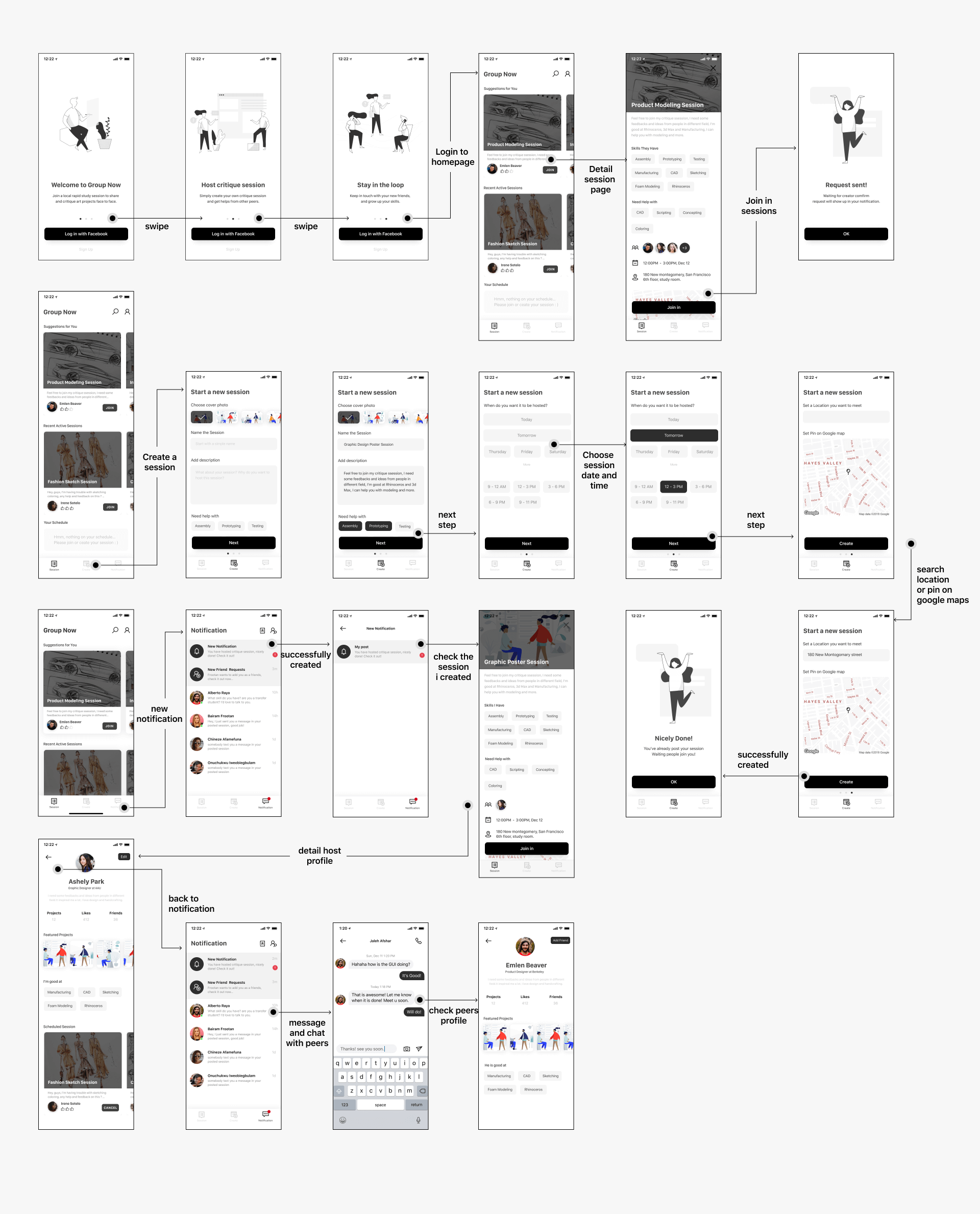
Over all, I did 8 revisions from the original wireframe based on user testing. Here is the fifth testable prototype I made with Sketch + Maze. To further build out the high fidelity product, I focused on creating fluid and functional animations for the feedback system. Subtle and well-designed microinteractions will improve gesture-based interactions, discoverability and learnability. Here is the seventh Principle Hi-Fi prototype.

major change from usability test
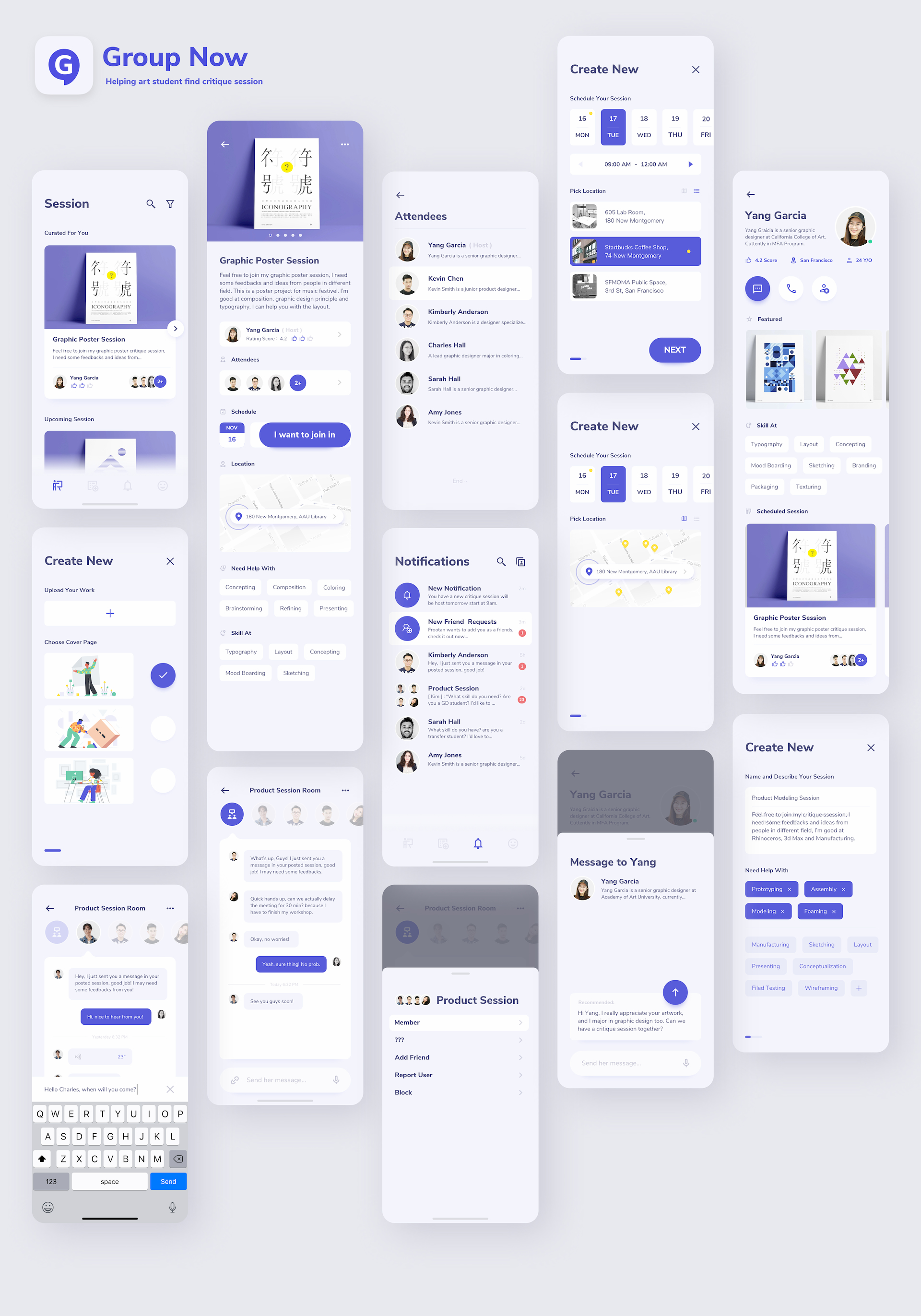
final prototype
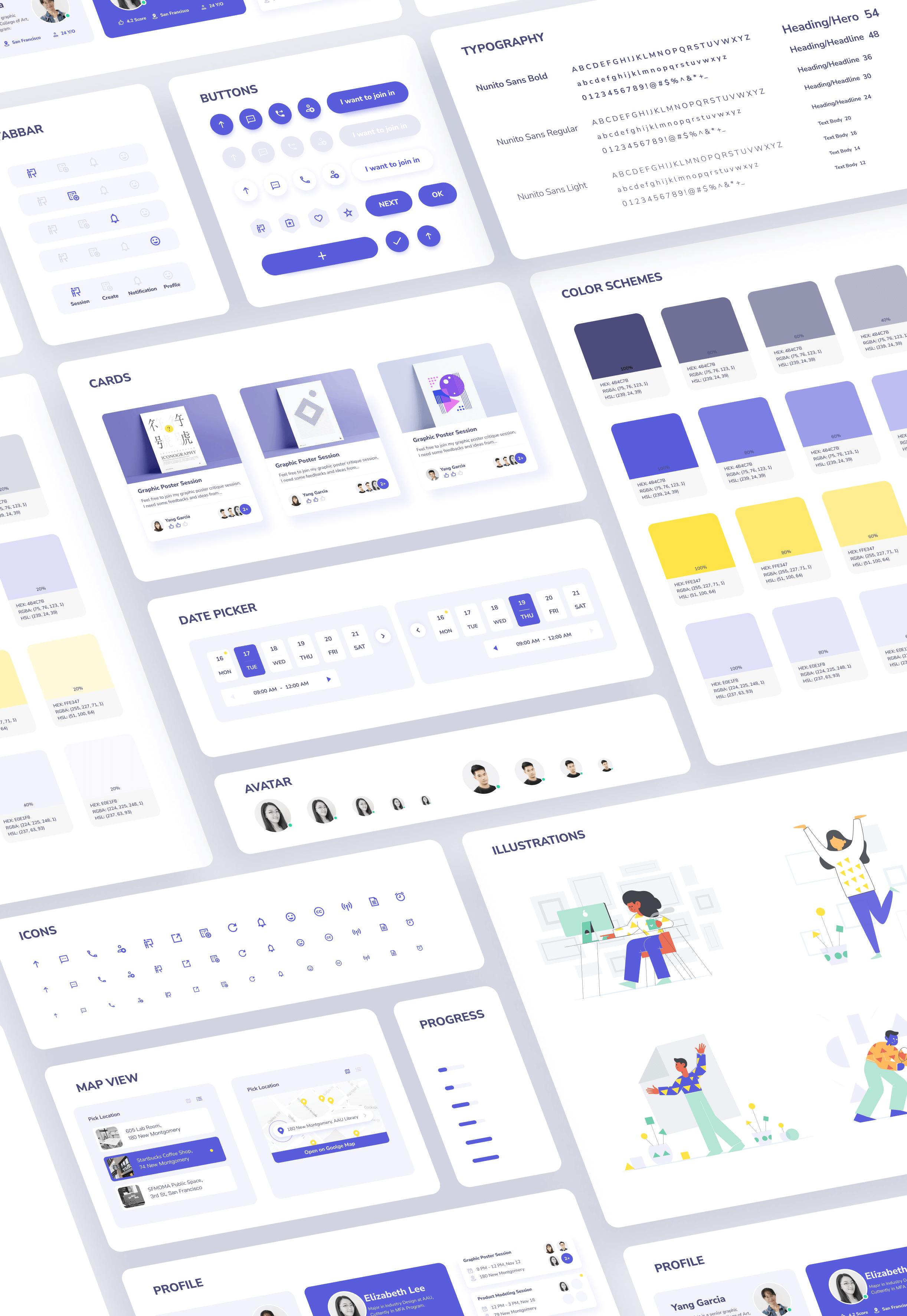
design system

final design